markdown导出带目录PDF的三种方法 |
您所在的位置:网站首页 › typora md转pdf › markdown导出带目录PDF的三种方法 |
markdown导出带目录PDF的三种方法
|
@ 目录第一种 使用CSDN1. 编辑好文章后 点击导出, 选择导出为HTML2. 选择导出的模板3. 使用HTML转PDF工具进行格式转换使用方法:4. 如果嫌下载软件麻烦, 也可以直接使用浏览器导出第二种 使用i5ting_toc工具使用方法:第三种 使用vscode插件 Markdown Preview Enhanced使用方法:将文档导出PDF, 内容一旦比较多, 如果没有目录跳转的话找起来特别费劲, 以下是解决方案 第一种 使用CSDN 1. 编辑好文章后 点击导出, 选择导出为HTML
此法需要nodejs环境 使用方法:第一步.安装i5ting_toc npm install i5ting_toc -g第二步 使用转换指令 先将md转成html i5ting_toc -f [需要转换文件名].md第三步 预览转换后的文件 i5ting_toc -o //默认在同级目录生成preview文件夹第四步 用浏览器或者将HTML转成PDF即可
效果如下:
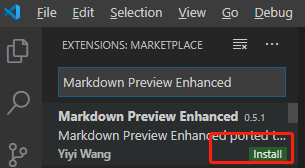
第一步: 安装插件
|
【本文地址】




 第二步:打开需要转换的.md文件,右键选择打开同步预览
第二步:打开需要转换的.md文件,右键选择打开同步预览
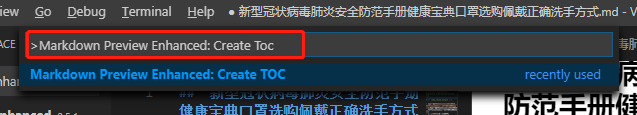
 第三步 将光标放置想要生成目录的输出位置 右键打开命令面板 并输入Markdown Preview Enhanced: Create Toc
第三步 将光标放置想要生成目录的输出位置 右键打开命令面板 并输入Markdown Preview Enhanced: Create Toc

 第四步 点击保存 文档将自动生成目录
第四步 点击保存 文档将自动生成目录
 第五步 导出你需要的格式 建议导出HTML 然后进行相应的转换即可
第五步 导出你需要的格式 建议导出HTML 然后进行相应的转换即可
 最终效果如下:
最终效果如下:
